GitHub标星超1万的Chrome插件,助你轻松查看文件Git历史
前言
之前给大家介绍过一款好用的GitHub代码层级阅读浏览器插件Octotree,该插件直接可以读取GitHub源码仓库的全部文件并生成树形层级关系,省去了连续不断地点击进入目录的操作。
GitHistory Chrome Plugin
有些时候我们需要查看源码仓库中某一个文件的修改历史记录,方便我们做一些变动的追溯,在GitHub上还真有一款大神级别的浏览器插件,该插件可以界面图形化查看某一个文件的全部修改历史记录,很是方便,今天推荐给大家。
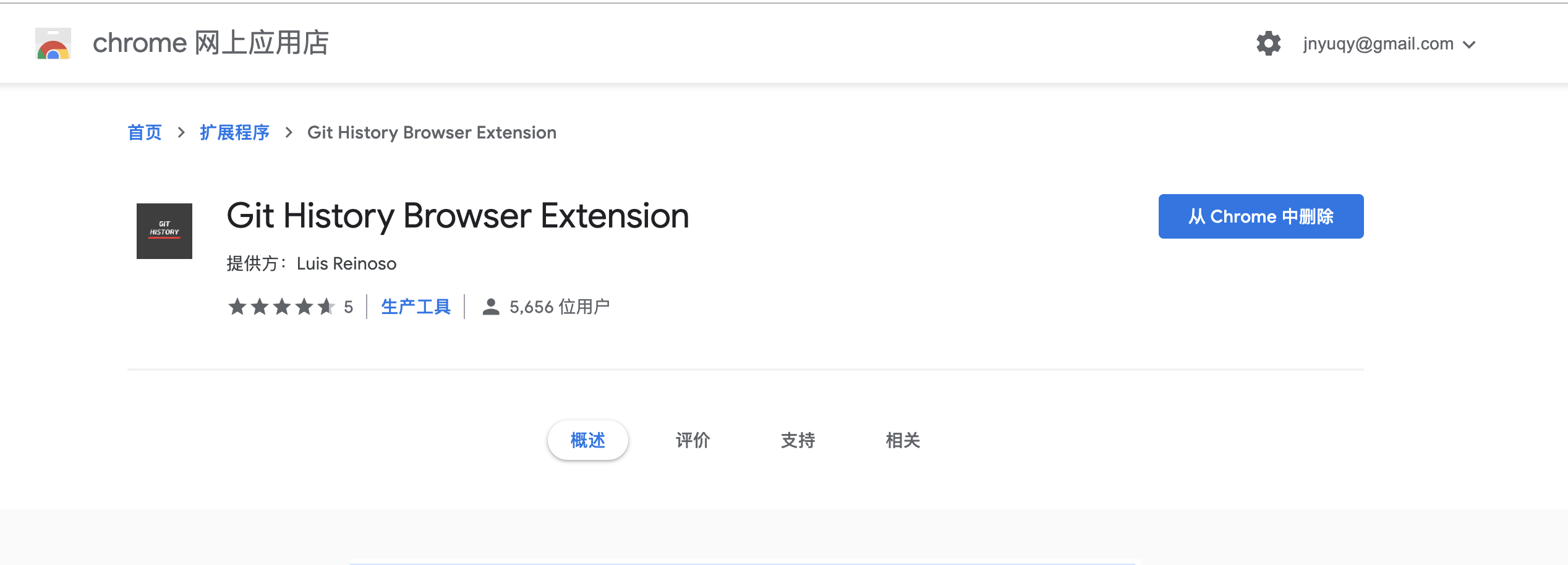
该插件在Chrome商店内可以找到,名为:Git History Browser Extension,由Luis Reinoso提供。

它是一款开源的浏览器插件,仓库地址:https://github.com/pomber/git-history,目前Star已经超过11k。
怎么使用?
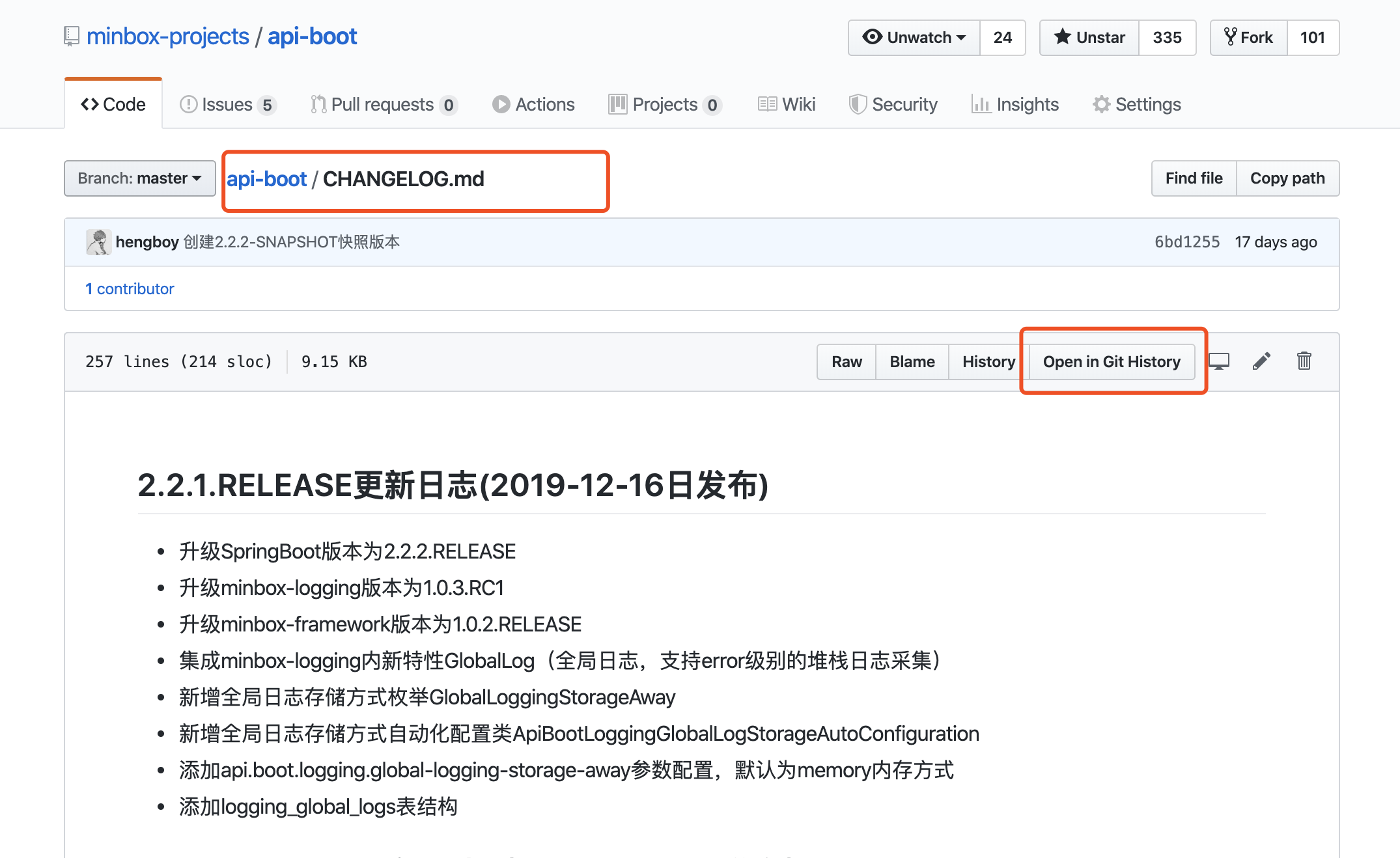
通过Chrome商店安装完成后,这时我们打开GitHub的任意仓库(这里以ApiBoot仓库为例),找到某一个文件点击后,效果如下:

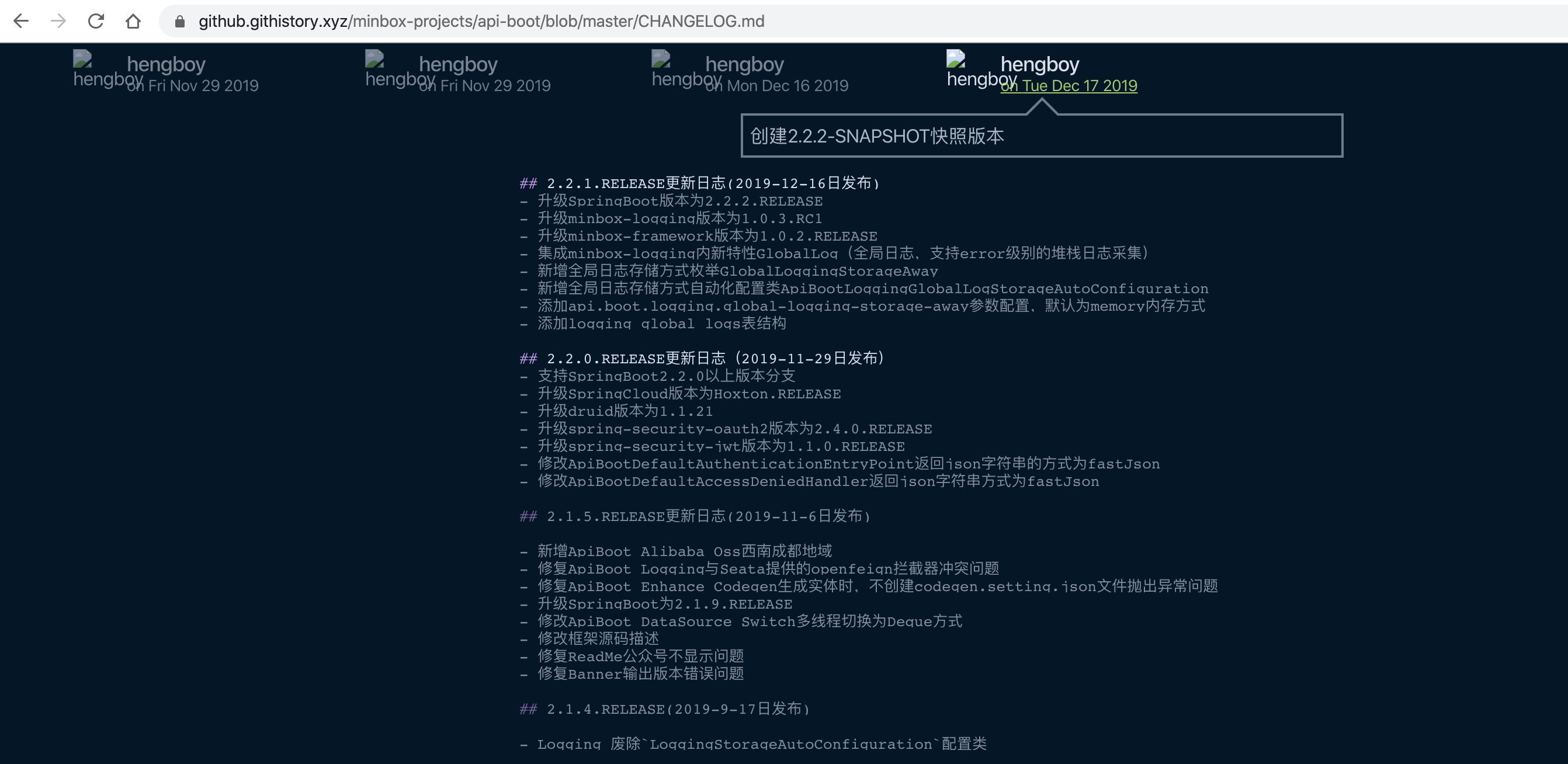
可以看到在工具栏多出了一个名为Open in Git History的按钮,我们点击该按钮会跳转到 https://github.githistory.xyz/ ,效果如下图所示:

在地址栏中除了域名以外,后面的地址与访问
GitHub时是一样的。
该页面分了两部分:
顶部横向滚动条
初次访问该页面时默认是最新的提交的历史文件内容,在顶部会列出该文件的全部的提交记录,当我们点击任意一个记录时,在下面都会显示属于这个文件这次提交的内容。
底部文件历史内容
对应顶部的提交信息当前文件的变动内容。
不能访问Chome商店?
由于网络访问受限,我们无法直接访问Chrome商店,我在之前文章中推荐了一款科学上网的神器,GHelper也是一款浏览器插件(该插件可直接通过源码方式安装)。
关注 “程序员恒宇少年”微信公众号,回复”Google”获取
GHelper源码方式安装包。
GitHub标星超1万的Chrome插件,助你轻松查看文件Git历史






 OAuth vs SAML vs OpenID
OAuth vs SAML vs OpenID