SpringBoot2.x基础篇:将静态资源打包为WebJars
概述
我们在编写前后分离项目时,前端的项目一般需要静态资源(Image、CSS、JavaScript…)来进行渲染界面,而如果我们对外采用依赖的方式提供使用时,我们的静态资源文件也应该放入打包文件内,这样才能更便捷的提供我们的功能,在我的开源分布式日志框架 minbox-logging 内提供了管理界面的功能,就是采用的这种方式实现,将静态资源以及编译后的HTML页面存放到minbox-logging-admin-ui依赖内,下面我们来看下具体的实现方式。
推荐阅读
了解Resources Static Locations
在我们打包静态资源前,首先来了解下SpringBoot提供的spring.resources.static-locations配置默认值,该配置用于配置ResourceHandler,项目启动后会将该参数的配置值列表作为直接可访问的静态目录进行映射,通过这种方式我们就可以直接访问到我们需要的静态资源内容。
spring.resources.static-locations配置位于org.springframework.boot.autoconfigure.web.ResourceProperties配置类内,其默认值是使用本类内的静态常量CLASSPATH_RESOURCE_LOCATIONS的值,如下所示:
1 | private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", |
通过查看源码我们得知,classpath:/META-INF/resources/目录下的资源是可以直接通过默认的映射绑定关系访问到的,通过这一点,我们可以将静态资源依赖内的资源文件存放到META-INF/resources目录下。
资源打包
我们使用Maven方式构建一个普通的项目,在pom.xml文件内添加资源目录配置,在编译过程中将src/main/resources目录下的文件全部复制到META-INF/resources下,如下所示:
1 | <build> |
为了验证资源访问,我们在
src/main/resources目录下存放一个名为head.jpg的图片。
我们为了本地演示使用,将Maven项目通过mvn install命令安装到本地仓库,以便于提供给其他项目使用。
使用WebJars依赖
我们来创建一个SpringBoot项目,在项目的pom.xml文件内添加如下依赖:
1 | <dependencies> |
由于我们在之前通过mvn install命令将静态资源项目安装到了本地仓库,所以我们可以使用依赖。
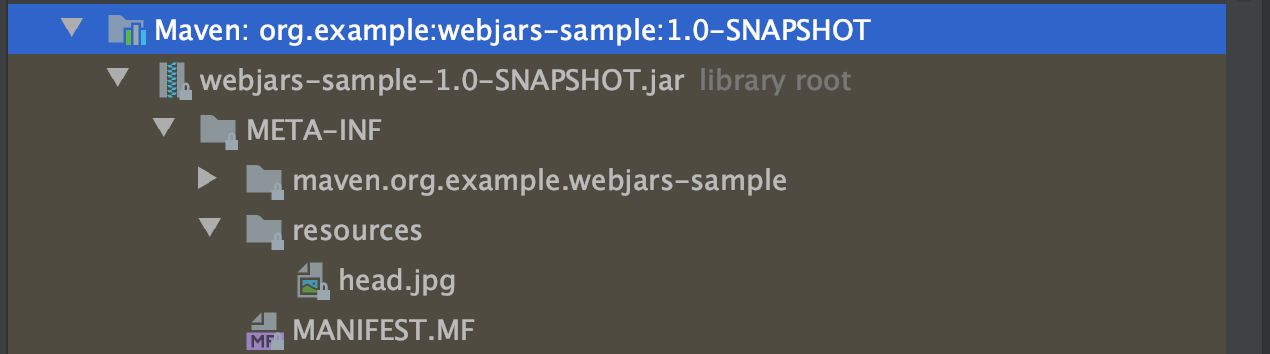
通过IDEA工具我们可以查看webjars-sample依赖内的资源文件,如下图所示:

由于SpringBoot提供的spring.resources.static-locations参数默认值,会将classpath:/META-INF/resources目录作为静态资源映射,所以我们可以直接进行访问head.jpg文件。
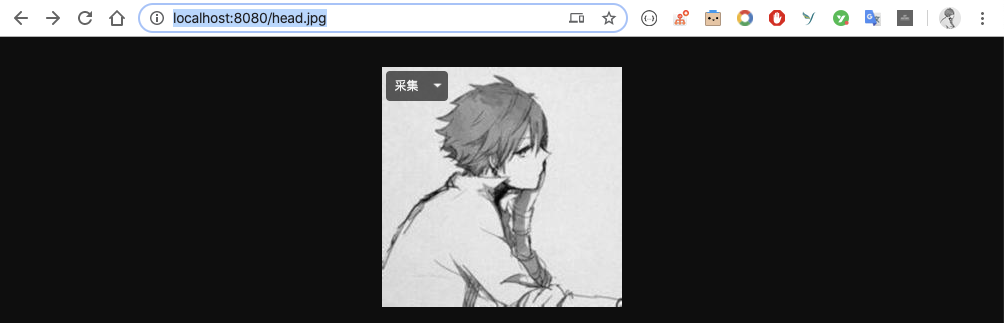
运行SpringBoot项目,通过访问 http://localhost:8080/head.jpg,效果如下图:

静态资源访问前缀
我们在访问静态资源的时候并没有直接加前缀,而是通过ip:port/head.jpg直接访问,这主要是SpringBoot还提供了另外一个配置spring.mvc.static-path-pattern,其作用是用来配置静态资源的访问前缀,默认值为/**,如果需要修改直接在application.yml文件内进行赋值即可,
application.yml配置文件,如下所示:
1 | spring: |
我们修改了spring.mvc.static-path-pattern配置的值为/static/**,当我们重启项目后需要通过 http://localhost:8080/static/head.jpg 才可以访问到资源。
总结
如果你有一些资源不希望被别人修改,让使用者更加便利的集成时,可以采用这种方式来封装自己的webjars,只需要添加依赖引用就可以访问到静态资源,也可以将静态HTML网页通过这种方式打包。
SpringBoot2.x基础篇:将静态资源打包为WebJars
https://blog.minbox.org/spring-boot-basic-packaging-webjars.html





 OAuth vs SAML vs OpenID
OAuth vs SAML vs OpenID